
با توجه به افزایش روز افزون موبایل ها و تبلت ها ، دیگر استفاده از وسایلی مانند لپ تاپ و کامپیوتر های شخصی برای انجام کارهای معمولی تقریبا به صفر رسیده است ، از این رو استفاده از موبایل ها و تبلت ها رو به افزایش است.مردم برای چک کردن یک سایت دیگر نیازی ندارند که مانند قدیم کامپیوتر شخصی خود را روشن کرده و وارد سایت شوند و برای این کار از موبایل و تبلت استفاده می کنند.
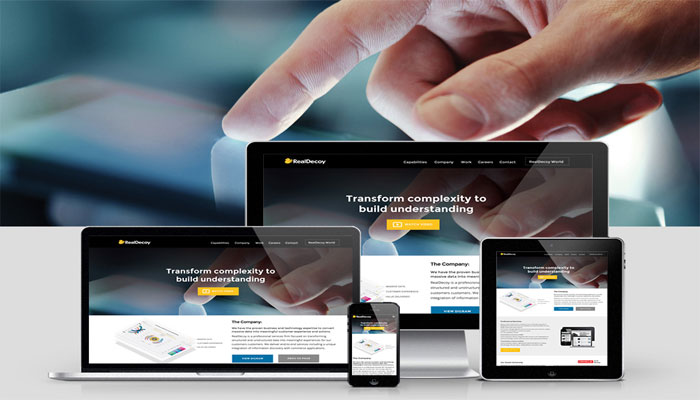
طراحی وب سایت ریسپانسیو (RWD) ، یا واکنشگرا یک فرآیند طراحی سایت است که باعث می شود صفحات وب به خوبی بر روی انواع دستگاه ها و صفحات نمایش مشاهده شود.
محتوا ، طراحی و عملکرد در تمام دستگاه ها مطابق با همان دستگاه می باشد.این به این معنی است که کاربر هم می تواند سایت را در مانیتور کامپیوتر شخصی ، هم در لپ تاپ با ابعاد بزرگتر و هم در موبایل و تبلت خود با هر سایز صفحه نمایش مشاهده کند.یکی از فریم ورک های مهمی که در طراحی سایت رسپانسیو استفاده می شود ، فریم ورک بوت استرپ است.

تعریف فریم بوک به زبان ساده
یک فریم ورک مجموعه ای استاندارد از مفاهیم ، شیوه ها و معیارهای مربوط به برخورد با هر نوع مشکلی است که در صورتی که حل نشود می تواند باعث ایجاد مشکلات جدید شود.
در دنیای طراحی وب ، اگر بخواهیم تعریف ساده تر از فریم ورک ها داشته باشیم می گوییم : یک فریم ورک به عنوان یک بسته از ساختار ، فایل ها و پوشه کد های استاندارد مانند css و html و js و … است ، که می تواند برای حمایت از توسعه وب سایت ها ، به عنوان پایه ای برای شروع ساختن یک سایت استفاده می شود.
در سال های اخیر با توجه به افزایش استفاده از دستگاه های هوشمند و تلفن های همراه ، طراحی وب سایت ریسپانسیو بسیار اهمیت پیدا کرده است.امروزه بیش از نیمی از ترافیک وب سایت ها از طریق تلفن های همراه می باشد.همچنین گوگل از سال 2015 ، طراحی سایت ریسپانسیو (RWD) را یکی از عوامل رتبه بندی اعلام کرد.
چگونه بفهمیم یک سایت ، ریسپانسیو طراحی شده است ؟....
برای مطالعه کامل این مطلب کلیدی حتما روی لینک زیر کلیک کنید..
سایت رسپانسیو یا واکنشگرا چیست؟
